共计 1257 个字符,预计需要花费 4 分钟才能阅读完成。
博主的网站所有的图片都是存储在腾讯云上,可以说是用了腾讯的全家桶,很多服务都是基于腾讯的插件来实现的,好歹目前腾讯云的使用费用相对来说是比较低的。
腾讯云cos插件可以自己去插件市场里去下载安装即可。它最主要的功能可以将你网站的图片一键上传到cos,以后网站都是通过访问cos链接来实现,可以一定程度上减少服务器加载图片的消耗。
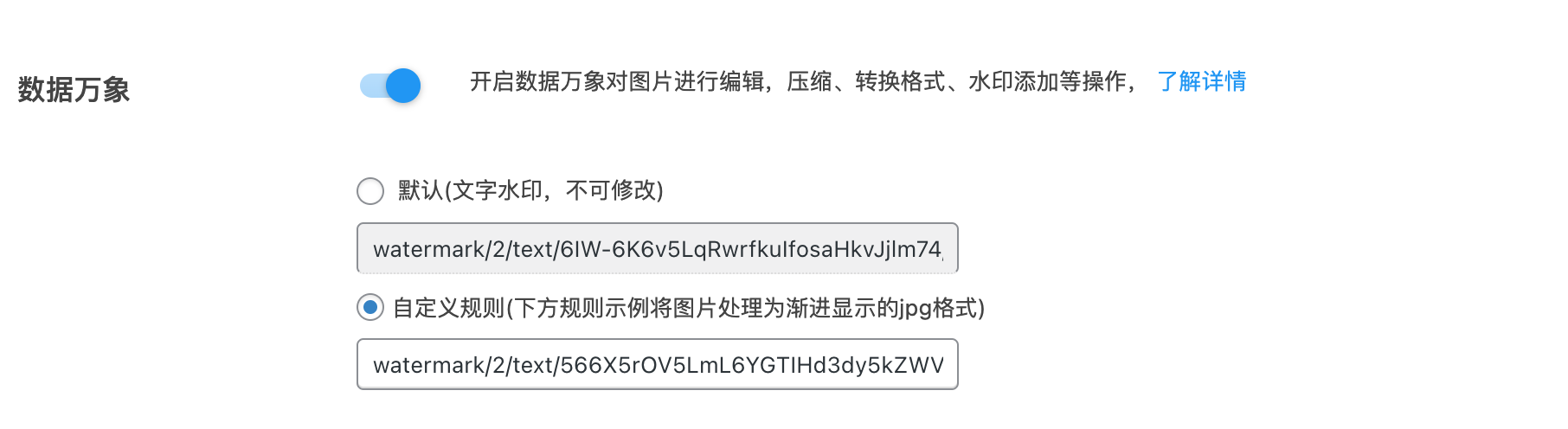
下图是cos关于图片水印的配置,主要使用万象功能,这个功能是收费的,但是我的量少基本上可以忽略不计,而且有一定的免费额度抵扣。

这其中的规则需要做下说明
| 参数 | 含义 |
|---|---|
| download_url | 文件的访问链接,具体构成为examplebucket-1250000000.cos.ap-shanghai.myqcloud.com/picture.jpeg。 |
| /text/ | 水印内容,需要经过 URL 安全的 Base64 编码 |
| /font/ | 水印字体,需要经过 URL 安全的 Base64 编码,默认值 tahoma.ttf 。水印字体列表参考 支持字体列表 |
| /fontsize/ | 水印文字字体大小,单位为磅,缺省值13 |
| /fill/ | 字体颜色,缺省为灰色,需设置为十六进制 RGB 格式(例如 #FF0000),详情可参考 RGB 编码表,需经过 URL 安全的 Base64 编码,默认值为 #3D3D3D |
| /dissolve/ | 文字透明度,取值1 – 100 ,默认90(90%不透明度) |
| /gravity/ | 文字水印位置,九宫格位置(参见九宫格方位图),默认值 SouthEast |
| /dx/ | 水平(横轴)边距,单位为像素,缺省值为0 |
| /dy/ | 垂直(纵轴)边距,单位为像素,默认值为0 |
| /batch/ | 平铺水印功能,可将文字水印平铺至整张图片。值为1时,表示开启平铺水印功能 |
| /degree/ | 当 batch 值为1时生效。文字水印的旋转角度设置,取值范围为0 – 360,默认0 |
| /shadow/ | 文字阴影效果,有效值为[0,100],默认为0,表示无阴影 |
什么是 URL 安全的 BASE64 编码?
在数据万象的处理操作中,有很多参数需要进行 URL 安全的 BASE64 编码,例如文字水印的文字内容、颜色、字体设置和图片水印的水印图链接。URL 安全的 BASE64 编码具体规则为:
- 将普通 BASE64 编码结果中的加号(+)替换成连接号(-);
- 将编码结果中的正斜线(/)替换成下划线(_);
- 保留编码结果中末尾的全部等号(=)。
我们要改的就是text base64编码
566X5rOV5LmL6YGTIHd3dy5kZWVwbGVhcm4ubWU= 是算法之道 www.deeplearn.me 的base64编码,由于满足上面描述的三点所以没有做修改直接用。
整个的规则如下
watermark/2/text/566X5rOV5LmL6YGTIHd3dy5kZWVwbGVhcm4ubWU=/fill/IzNEM0QzRA/fontsize/20/dissolve/50/gravity/northeast/dx/20/dy/20/batch/1/degree/45
效果可以看看