共计 2725 个字符,预计需要花费 7 分钟才能阅读完成。
WordPress版微信小程序安装使用说明
昨天在群里,有刚刚使用WordPress版微信小程序朋友,在问安装过程中的问题,这些问题是经常被问到,这至少说明两个问题:
1、我开发的程序安装和使用不够简易,无法通过简单的配置就可以使用,特别是如果没有基本的wordpress或微信小程序的知识,是很难搭建成功的。
2、缺乏一个简明的安装使用说明。这是我昨天晚上刚刚意识到的,虽然我写了不少的文章来说明如何安装使用,但至今没有一个按流程一步一步指导使用者进行安装。这是我的失误吧,很明显还是从一个技术人员的角度来思考,缺乏用户体验的角度。
基于此,才有本篇,我尽量从一个非常基础的用户角度来说明安装的过程。
以下是WordPress版微信小程序安装使用说明:
1.安装WordPress
这个步骤感觉说出来是废话,我想说的是建议你使用WordPress4.7级以上的版本,因为需要使用rest json api ,这个版本后这个api就包含在WordPress里了,不必通过插件来安装。
这里说明一下,在WordPress的插件里,有个json api 的插件,和官方的rest json api是不一样的,无法使用在本小程序里。
当然,如果你熟悉json api 可以修改本小程序去对接json api的接口也是可以的。
再次强调使用WordPress4.7级以上的版本无需安装rest json api的插件。
rest json api 需要在wordpress设置固定链接和伪静态才可以正常使用。
有关rest json api 的使用以及固定链接、伪静态可以参考文章:WordPress版微信小程序开发系列(一):WordPress REST API
2.配置微信小程序的服务器域名和业务域名
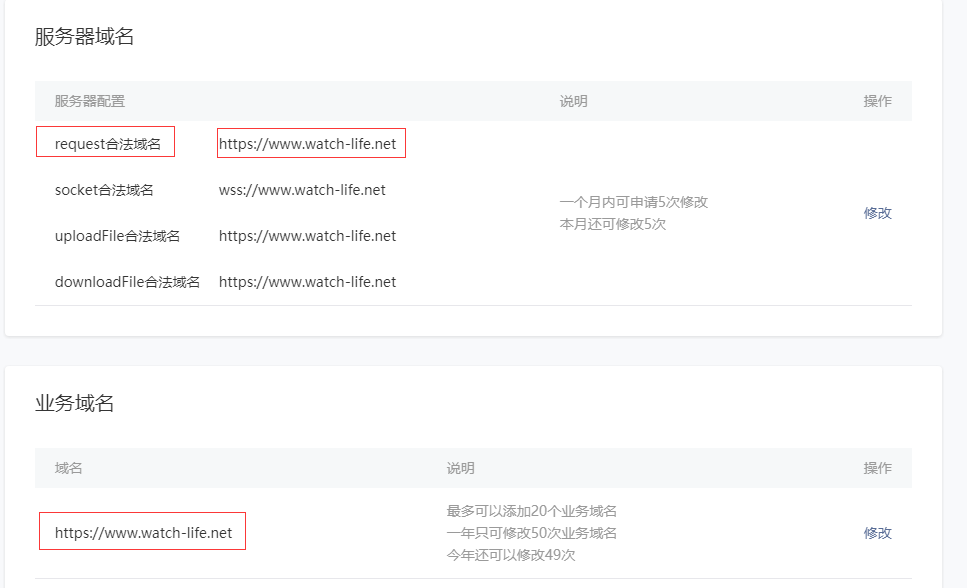
在微信小程序公众平台的后台里,选择“设置”=>“开发设置”,对“服务器域名”和“业务域名”进行配置,如下图:
其中request合法域名必须配置,这个参数保证了小程序可以正常发送request请求,程序才能运行起来。同时,这个域名必须备案。
“业务域名”主要用于web-view内嵌网页时,用作域名白名单,如果不是业务域名里的域名,在web-view内嵌里访问网页时,就会报无法访问的错误。
注意:个人小程序是没有“业务域名”这个配置的。
3.配置HTTPS
如果你的网站支持HTTS就可以忽略这步,由于小程序的request等请求是需要HTTPS的,因此需要网站支持HTTPS,关于WordPress网站开启请参考我写过的文章:WordPress整站轻松开启HTTPS。
注意:一定要保证https和http两种方式都能正常访问网站,才能改这个配置,否则可能导致网站无法访问。
4.安装WordPress插件:wp-rest-api-for-app REST API TO MiniProgram
2018年11月26日更新:重构了新版本的插件 REST API TO MiniProgram ,原来版本版本插件将不再更新。有关新版本插件的详细介绍见:REST API TO MiniProgram 上线WordPress官方插件库
之所以开发这个插件,是因为WordPress 官方的rest json api 不能满足小程序定制化的需求,我开发了插件作为官方api的补充,这个插件基本是按官方api二次开发的规范定制的。
由于插件部分数据的获取是通过直接访问数据库的方式,这样很可能无法提交到Wordpress的官方插件库,所以只能通过github下载。因此安装的方式是,直接上传文件夹到wordpress的插件目录,然后启用。
注意:从github下载的插件包,文件夹变成了wp-rest-api-for-app-master,在安装插件的时候,插件目录的名称要改成:wp-rest-api-for-app
插件的下载地址:https://github.com/iamxjb/wp-rest-api-for-app
REST API TO MiniProgram :https://wordpress.org/plugins/rest-api-to-miniprogram/
此插件已经在wordpress官方插件库上架,安装后,后续的更新都可以在线完成。
插件安装启用后,需要在后台配置一些参数:
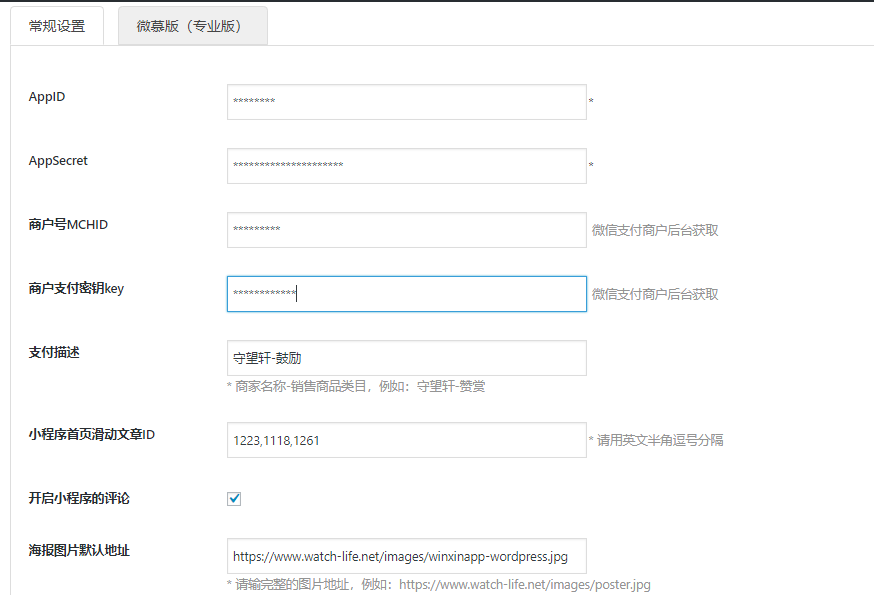
1)wordpress后台 => 设置 =>微信小程序设置
在这个配置界面配置AppID,AppSecret,小程序首页滑动文章ID, 前面两个参数在微信小程序的后台可以查到,这里就不赘述。“小程序首页滑动文章ID”这个参数是为了显示首页滑动轮播的文章。这里的设计我偷了懒,良好的设计应该弹出一个选择框,让用户来选择文章,而不是给个输入框输入id。
文章id如何在wordpress后台找到呢?其实很简单,看下图你就明白了:
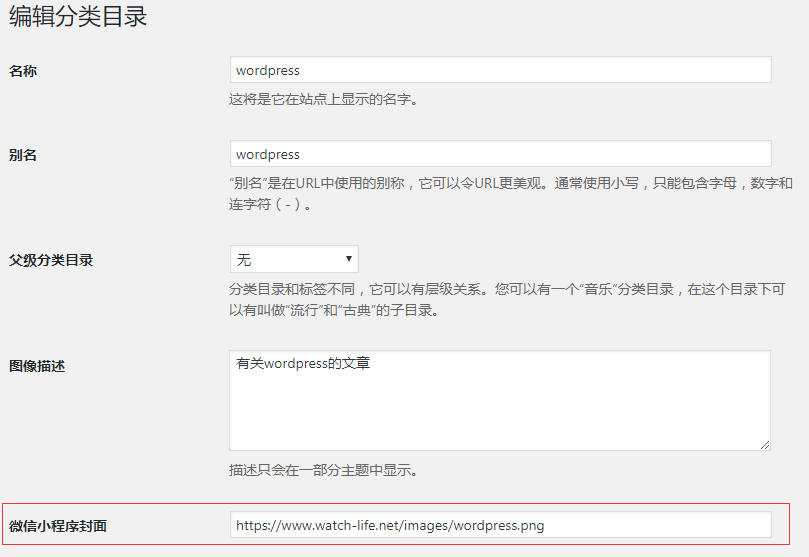
2)wordpress后台 => 分类目录 =>选择一个分类进行编辑
这里设置后,在小程序里“专题”页就会看到封面图片了。
5.安装Wordpress版微信小程序:winxin-app-watch-life.net
下载的地址:https://github.com/iamxjb/winxin-app-watch-life.net
有关在微信小程序的开发工具新建项目,导入程序,我就不赘述了,可以去搜索微信小程序的官方文档,有详细的介绍。
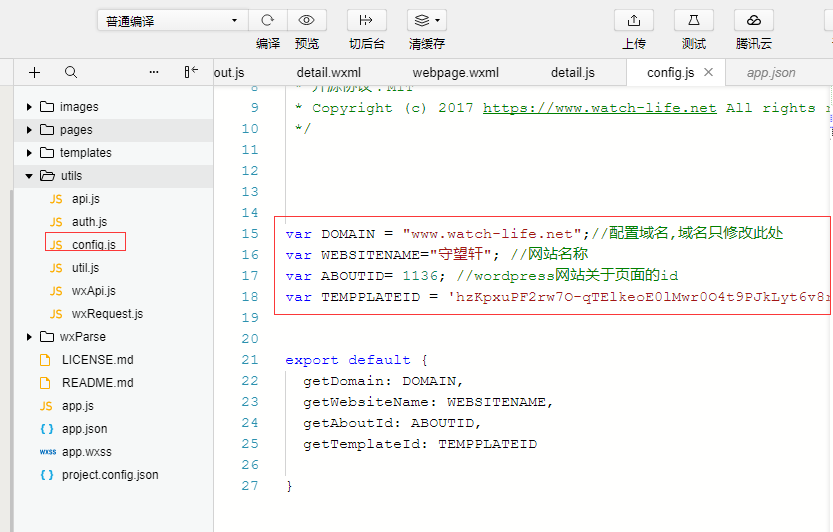
微信小程序项目创建好了后,打开config.js文件,config.js文件的路径如下图:
var DOMAIN = "www.watch-life.net";//配置域名,域名只修改此处var WEBSITENAME="守望轩"; //网站名称var ABOUTID= 1136; //wordpress网站关于页面的idvar TEMPPLATEID = 'hzKpxuPF2rw7O-qTElkeoE0lMwr0O4t9PJkLyt6v8rk';//模版消息idDOMAIN就是wordpress所在服务器的域名;ABOUTID是wordpress的“页面”的id,这个页面id的获取和上面说的文章id类似。TEMPPLATEID是模版消息的id ,是发送模版消息的必须使用的id,有关模版消息参看文档:WordPress版微信小程序2.4版发布 ,这篇文章里有如何设置模版消息的说明。5.安装微信支付服务端程序
2018年11月26日更新:新版插件REST API TO MiniProgram 已经加入了有关微信支付的程序,只需要在插件里配置商户id和密钥即可。
如果你开通了微信支付,并使用WordPress版微信小程序的“赞赏”共功能,就需要安装微信支付服务端程序